Sprotty – a web-based diagramming framework
Development tools in the web are trending. With Theia, we have already started to build an IDE platform with web technologies that works for browser apps as well as rich clients. While Xtext, Monaco, and LSP constitute a good foundation for textual editing, the question arises whether we can extend this idea for graphics. So we started brooding over a graphical framework as well and here is the result: Let me present you to Sprotty. Sprotty is a web-based framework for diagrams. It is open-source under the EPL-2.0 license. The source code is on Github.

Rendering and animations
Sprotty uses SVG, and by that offers modern, stable and scalable rendering on a wide range of browsers In Sprotty, animations have been built-in right from the beginning, so the framework is prepared for asynchronous state changes everywhere. Animations help the user of a Sprotty diagram to keep the context without being distracted by flickering. We already ship a set of pre-built transitions for morphing diagrams on state changes, but you can easily build your own ones. You can even travel back and forth in time using animations. Sprotty also comes with a bridge to the Eclipse Layout Kernel for sophisticated automatic diagram layout.
Separation of client and server
A Sprotty app usually consists of two major components: The client only holds a model of the current diagram, renders it, and interacts with the user. The optional server knows about an underlying semantic model and how to map it to diagram elements. Client and server communicate by sending each other JSON notifications. This minimizes the memory footprint on the client, which is necessary for a browser app. A server can handle much bigger amounts of data, e.g. from a database or a development workspace. Having said that, Sprotty can of course be used a client-only app without a backend.
Integration with LSP, Xtext and Theia
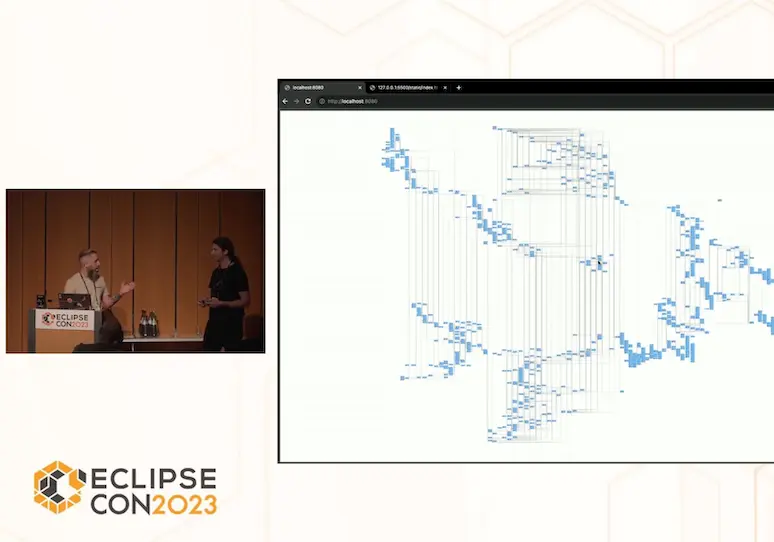
While Sprotty is not necessarily tied to the LSP, its architecture is a good match. We have integrated it with Theia by extending an Xtext-based language server with the Sprotty server, tunneling the messages through the LSP, and creating a Theia widget holding the Sprotty client. The source code is on Github as well. The result can be seen here:

Quick demo video of IDE integration
Reactive architecture with dependency injection
Sprotty is inspired by modern reactive frameworks like React/Flux. Information flows in a unidirectional circle between three functional components. This architecture is much less susceptible to event feedback cycles than the traditional model-view-controller approach. As the components don’t rely on a shared state, they can be unit-tested individually without the need to set up the entire environment or to start a browser. In the viewer component, Sprotty uses a very fast virtual DOM framework that patches the actual DOM with the changes. Using so called thunks you can skip entire branches of the DOM if they are unchanged to further optimize performance. Sprotty’s client is implemented in TypeScript, so you can enjoy the benefits of static typing if you wish or use JavaScript directly if not. The SVG views can be easily specified using JSX and styled with CSS. All components of a diagram are wired up with dependency injection. This way, users can customize every single part, while getting good defaults without much ado. The Sprotty server is written in Xtend, which is transpiled to Java as TypeScript is to JavaScript. Integration with Xtext and a language server is easy.
Current state
We have just started Sprotty but it should already be applicable for many scenarios. We plan further extensions, e.g. to allow the user assemble the content of a diagram and persist the result. We expect to get quite some momentum in the near future in combination with the Theia project. Give it a try and let us know what you think. Sprotty works best with the Chrome browser. Issue reports are welcome. Like in Theia, the CDT team at Ericsson has started contributing to Sprotty, and so could you!
About the Author
Dr. Jan Köhnlein
Jan is one of the founders of TypeFox. Specialized in IDE development and language engineering, he is a long-term committer to various open-source projects, such as Xtext, Xtend and Theia. Jan also initiated the visualisation projects Sprotty and FXDiagram.